스프링부트+jsp로 배달사이트 만들기-12 가게 정보 탭
2021. 12. 7. 17:38ㆍ스프링부트
storeDetail.jsp의 정보탭 <ul class="info" > 아래에 추가합니다
<li>
<div>
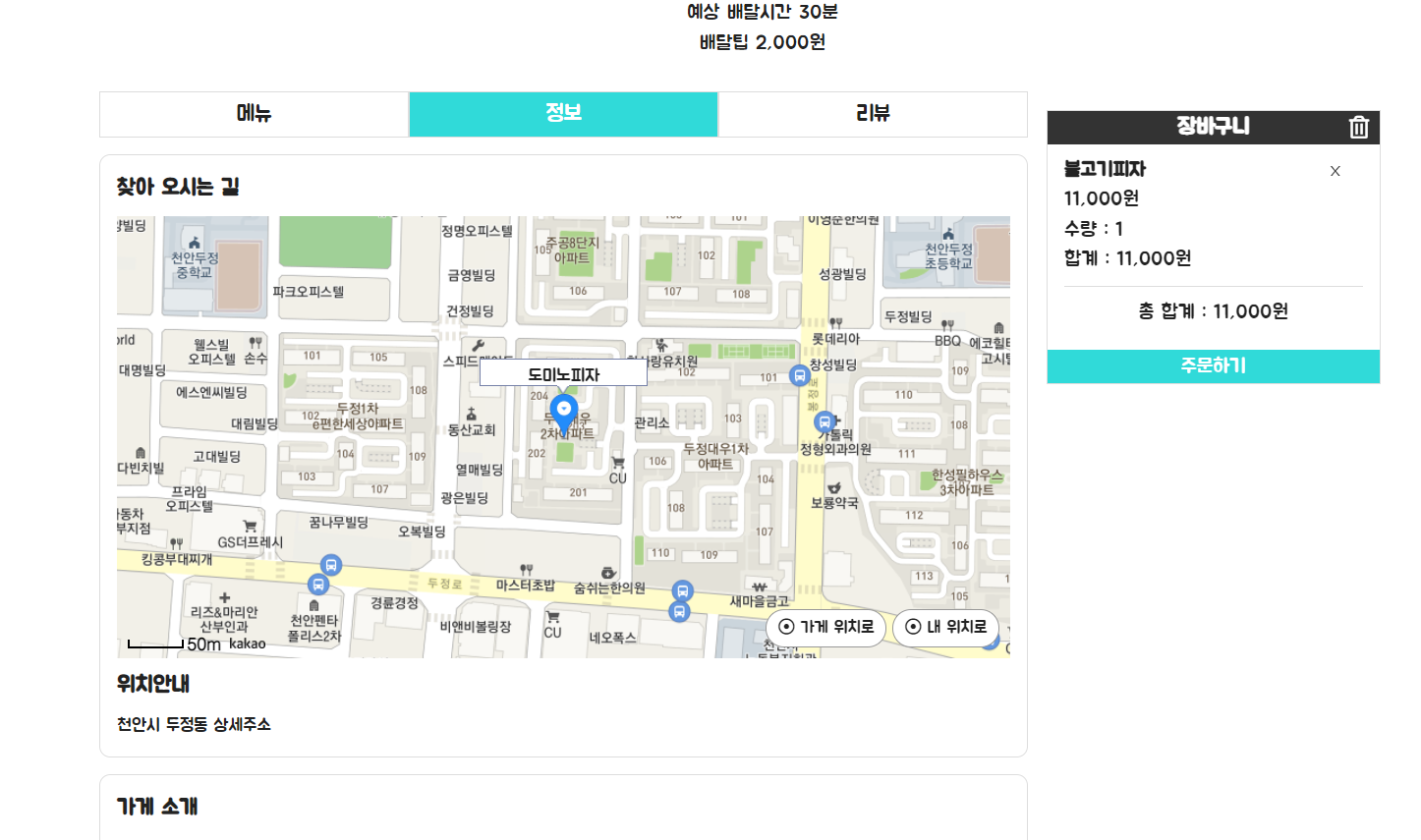
<h2>찾아 오시는 길</h2>
<div id="map_box">
<div id="map"></div>
<div id="position_box">
<button class="storePosition" ><i class="far fa-dot-circle"></i> 가게 위치로</button>
<button class="userPosition"> <i class="far fa-dot-circle"></i> 내 위치로</button>
</div>
</div>
<h2>위치안내</h2>
<div id="store_address" data-address="${info.storeAddress2 }">${info.storeAddress2 } ${info.storeAddress3 }</div>
</div>
</li>
<li>
<div>
<h2>가게 소개</h2>
<div>${info.storeDes }</div>
</div>
</li>
<li>
<div>
<h2>영업 정보</h2>
<div class="info_detail_title">
<div>상호명</div>
<div>영업시간</div>
<div>전화번호</div>
</div>
<div class="info_detail">
<div>${info.storeName }</div>
<div>
<span><fm:formatNumber value="${info.openingTime }" minIntegerDigits="2" />시 ~</span>
<span><fm:formatNumber value="${info.closingTime }" minIntegerDigits="2" />시 </span>
</div>
<div>${info.storePhone }</div>
</div>
</div>
</li>
<li>
<div>
<h2>가계 통계</h2>
<div class="info_detail_title">
<div>최근 주문수</div>
<div>전체 리뷰 수</div>
<div>찜</div>
</div>
<div class="info_detail">
<%--
<div>${info.orderCount }</div>
<div>${info.reviewCount }</div>
<div>${info.likesCount }</div>
--%>
</div>
</div>
</li>

찾아오시는 길의 빈칸에 카카오 맵api를 사용해 지도를 넣기 위해 아래 글을 참고해 카카오 어플리케이션에 등록합니다
1. 카카오 지도 api 사용해서 웹에 적용하기(초보자용)
1. 카카오 지도 api 사용해서 웹에 적용하기(초보자용) http://apis.map.kakao.com/web/ 1. 카카오 개발자사이트 (https://developers.kakao.com) 접속 2. 개발자 등록 및 앱 생성(카카오 아이디로 등록하면 간..
webty.tistory.com
아래 코드의 앱키 부분에 생성한 JavaScript키를 넣고 detail.jsp 상단에 붙여넣습니다
<script type="text/javascript"
src="//dapi.kakao.com/v2/maps/sdk.js?appkey=앱키&libraries=services,clusterer,drawing"></script>
storeDetail.jsp 제일 아래에 스크립트를 붙여넣습니다
<script>
$(document).ready(function(){
var storeAddress = $("#store_address").data("address");
var storeName = $("#store_name").data("store_name");
var mapContainer = document.getElementById('map'), // 지도를 표시할 div
mapOption = {
center: new kakao.maps.LatLng(33.25110701, 126.570667), // 지도의 중심좌표
level: 3 // 지도의 확대 레벨
};
// 지도를 생성합니다
var map = new kakao.maps.Map(mapContainer, mapOption);
// 주소-좌표 변환 객체를 생성합니다
var geocoder = new kakao.maps.services.Geocoder();
// 주소로 좌표를 검색합니다
geocoder.addressSearch(storeAddress, function(result, status) {
// 정상적으로 검색이 완료됐으면
if (status === kakao.maps.services.Status.OK) {
var coords = new kakao.maps.LatLng(result[0].y, result[0].x);
// 결과값으로 받은 위치를 마커로 표시합니다
var marker = new kakao.maps.Marker({
map: map,
position: coords
});
// 인포윈도우로 장소에 대한 설명을 표시합니다
var infowindow = new kakao.maps.InfoWindow({
content: '<div style="width:150px;text-align:center;padding:3px 0;">' + storeName + '</div>'
});
infowindow.open(map, marker);
// 지도의 중심을 결과값으로 받은 위치로 이동시킵니다
map.setCenter(coords);
$(".storePosition").click(function(){
map.panTo(coords);
})
}
});
var userAddress = $("#delevery_address").val();
if(userAddress != "" ) {
$(".userPosition").css("display" , "inline");
// 주소로 좌표를 검색합니다
geocoder.addressSearch(userAddress, function(result, status) {
// 정상적으로 검색이 완료됐으면
if (status === kakao.maps.services.Status.OK) {
coords = new kakao.maps.LatLng(result[0].y, result[0].x);
// 결과값으로 받은 위치를 마커로 표시합니다
var marker = new kakao.maps.Marker({
map: map,
position: coords
});
// 인포윈도우로 장소에 대한 설명을 표시합니다
var infowindow = new kakao.maps.InfoWindow({
content: '<div style="width:150px;text-align:center;padding:3px 0;">' + "배달받을위치" + '</div>'
});
infowindow.open(map, marker);
$(".userPosition").click(function(){
map.panTo(coords);
})
}
});
}
})
</script>

'스프링부트' 카테고리의 다른 글
| 스프링부트+jsp로 배달사이트 만들기-15 리뷰작성 (0) | 2021.12.08 |
|---|---|
| 스프링부트+jsp로 배달사이트 만들기-14 주문완료 (6) | 2021.12.08 |
| 스프링부트+jsp로 배달사이트 만들기-11 장바구니추가, 삭제 (2) | 2021.12.07 |
| 스프링부트+jsp로 배달사이트 만들기-10 음식 목록 가져오기 (0) | 2021.12.07 |
| 스프링부트+jsp로 배달사이트 만들기-09 매장목록, 매장상세 (9) | 2021.12.06 |